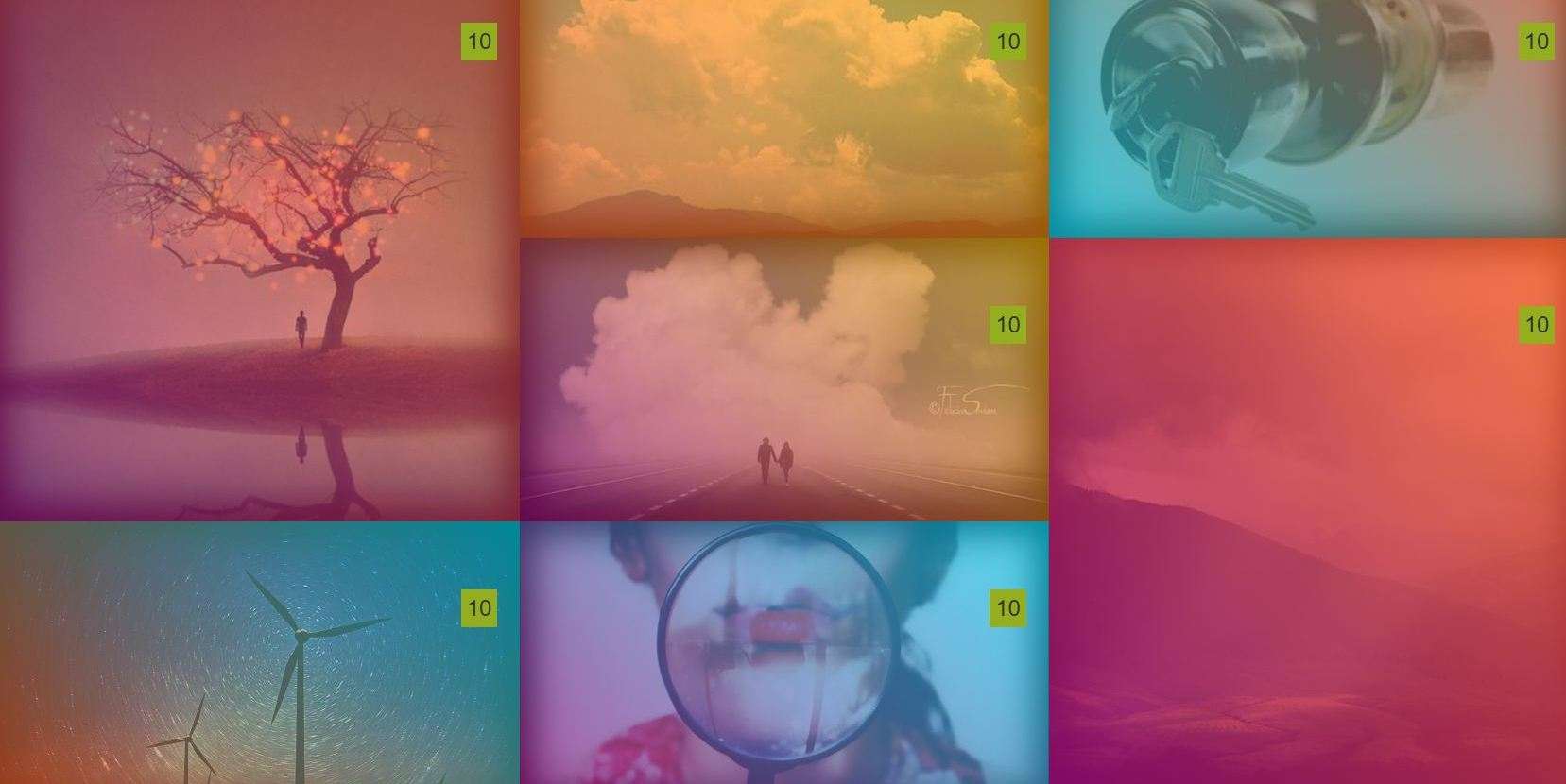
Im Jahr 2016 veränderte „The Verge“, ein amerikanisches Technikportal und Mediennetzwerk, zum fünften Jahrestag des offiziellen Starts sein visuell Design. Das neue Design zeichnete sich durch die markante Verwendung von „gradient images“ aus. Die wichtigsten Merkmale dieses Designs sind:
- Dynamische Farbverläufe (Gradients): Statt statischer Bilder nutzte The Verge Farbverläufe als Hintergrund für Artikelbilder und andere UI-Elemente. Diese Farbverläufe waren nicht zufällig, sondern wurden algorithmisch erzeugt und oft an den Inhalt des Artikels angepasst.
- Automatische Bildgenerierung: Falls für einen Artikel kein passendes Bild vorhanden war, generierte das System automatisch ein individuelles Gradient-Image. Dadurch wurde ein konsistentes und modernes Look & Feel geschaffen, das sich von klassischen News-Websites abhob.
- Minimalistische, futuristische Ästhetik: Das Design verzichtete auf überladene Grafiken und setzte auf klare Linien und scharfe Typografie. In Kombination mit den Farbverläufen wirkte dies futuristisch und progressiv – passend zur Tech- und Kultur-Orientierung der Website.
- Responsive & Mobile-Optimierung: Die Farbverläufe wurden auf allen Bildschirmgrößen gut dargestellt und passten sich dynamisch an. Das machte das Design besonders für mobile Nutzer attraktiv.
Das Design war innovativ, aber auch polarisierend. Während einige das Design für seine Ästhetik und Modernität lobten, empfanden andere es als zu experimentell und wenig traditionell für eine Nachrichten-Website. Letztlich wurde das Design im Jahr 2022 von einem neuen Design abgelöst.
Siehe zum Design bis 2022 diese Bilder:
designers.hubspot.comproduct.voxmedia.com
webdesignerdepot-wp.s3.us-east-2.amazonaws.com
Ungeachtet dessen sind dynamische Farbverläufe weiterhin eine Methode, einer Website einen besonderen Touch zu geben.
Das nachstehende Design ist eine Eigenkreation:
Im Folgenden sehen Sie einige auf CodePen veröffentlichten Beispiele:
See the Pen Gradient filtering images by E. Adams (@3dms) on CodePen.
See the Pen Verge-Style Homepage Tiles by Joshua P. Larson (@jplhomer) on CodePen.
See the Pen The Verge Optimized! by Izak Filmalter (@izakfilmalter) on CodePen.
See the Pen GRADIENT PRACTICE by Devang Banta (@devang-banta) on CodePen.